前言:
网站封装app,有一些简单方法,不一定需要很复杂的操作,但是如果生成Android端的app需要使用安装安卓环境,具体的JDK环境安装可以参考其他网站的内容。
不同的系统环境可能采用不同的方式进行,比如我的电脑是windows10和win7的都是不同的可以自己搜索java环境的安装,windows10的java环境安装。如果采用公共测试证书,而不是采用自己配置的证书可以不安装这个环境。
就想说一下怎么把网站封装成app,本次使用的是Hbuilder X。这个下载的是app开发版本的,官网还有一个标准版。

网站封装成APP所需软件:
工具:Hbuilder X(用于封装)
环境:Java(用于签名)
本机的环境是:Windows10,、Jdk1.8,Hbuilder1.5.4
网站封装成APP步骤:
- 首先要去hbuilder官网下载app开发版。是绿色版免安装的,建议把根目录的HBuilderX.exe发送到桌面快捷方式,方便使用。
- 安装java环境,配置环境变量。这个应该没问题吧。保证jdk可以正常工作,因为要用到keytool,安装完配置完环境变量之后分别运行java和javac确保没问题。
1、在hbuilder新建一个环境,然后选择项目,

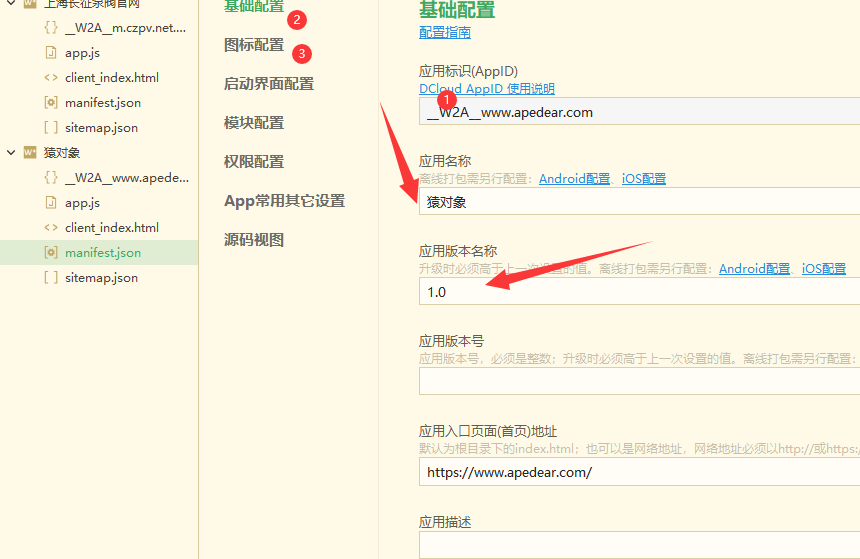
2、在项目填写网站相关信息

3、配置app文件

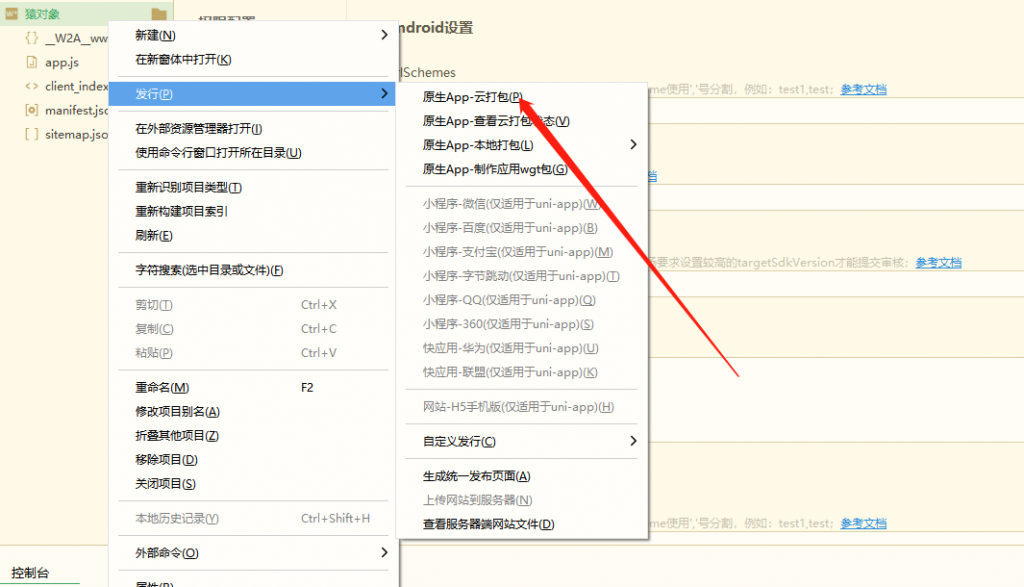
4、右击选择相关的项目,如下图:

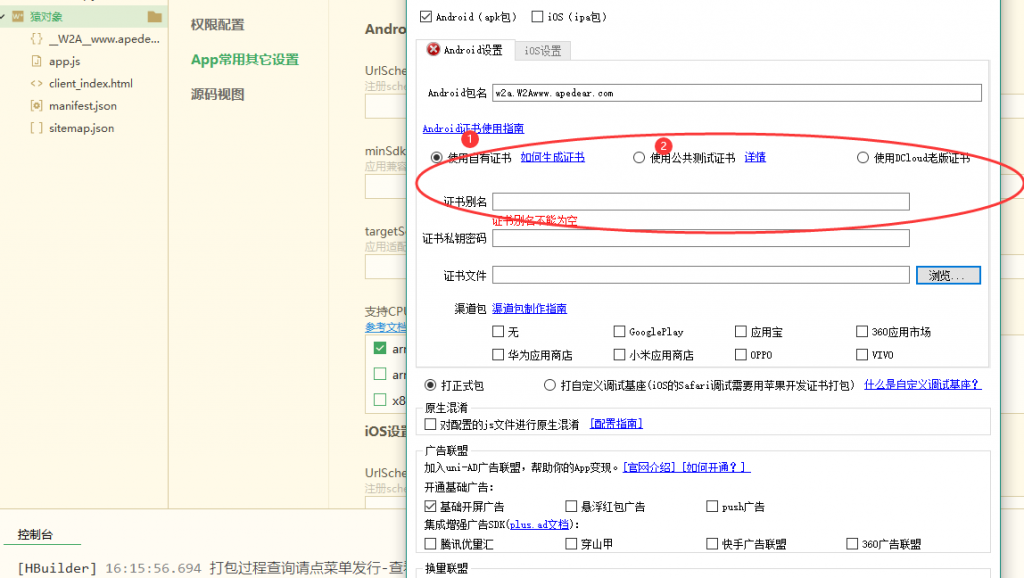
5、选择相关的证书(证书自由证书生成里面还有相关的操作链接。)我参考文章的链接如下:https://www.chukuangren.com/hbuilder-app.html

6、然后我选择我自己做好的证书自由证书即可,如果没有自由证书可以采用第二项的使用公共测试证书。

7、打包就可以生成了。
 70外贸通_外贸跨境电商运营推广网站
70外贸通_外贸跨境电商运营推广网站 QQ登录
QQ登录


