原型根据页面的保真程度可以划分为草图、低保真和高保真。在进行原型设计之前,我们需要根据使用场景的不同、使用人群的不同,甚至是项目的不同阶段,我们需要产出设计不同保真度的产品原型。本文将从设计需求、使用场景来说明这三类原型图的不同之处。
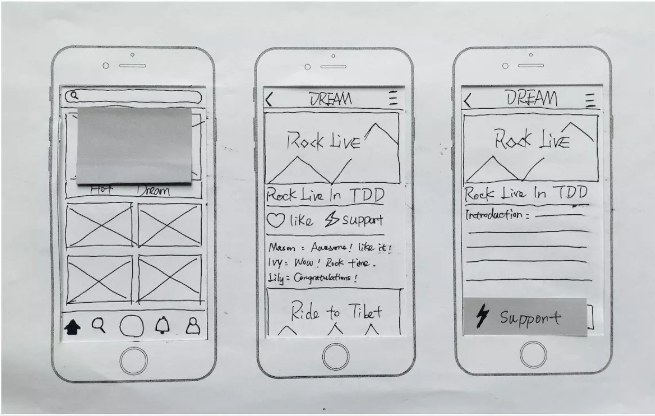
草图
草图通常用于产品早期的概念阶段。项目立项的早期阶段,大家对于产品的功能及业务场景上都处于一个规划阶段,没有明确成熟的产品方案。团队成员在进行项目规划时进行一些头脑风暴的会议,这个时候我们需要一个能够快速呈现产品雏形的原型,且便于及时修改。

这个阶段的原型大部分都是手绘稿,大家在一边讨论产品功能,一边直接绘制产品原型。这个阶段的原型大部分都是在白板或者在白纸上手绘完成,在讨论的过程中发现问题,及时修改。如果涉及的界面较多,当然也可以利用原型设计工具如Axure进行设计。草图原型能够表达出基本的界面功能及内容布局即可,利用基本的几何图形如方框、圆和一些线段表达产品雏形,只需要参与讨论会议的人员明白大概意图即可。草图的优势在于设计成本低,能够随时进行修改,在项目早期有很多不确定因素的前提下,尽量使用草图进行讨论评审。
草图原型使用人群:项目发起人、项目立项成员。
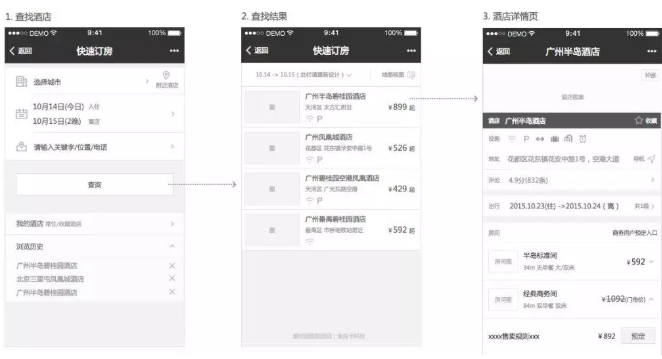
低保真
简单来说: 低保真原型图。梳理项目逻辑,画出具体功能流程与交互,有较清晰的细节。
码工建议:开发中,低保真就够了。应该把有限的时间更多用于观察用户、分析需求、用户体验细节等。高保真容易限制美术设计的思路。
当我们明确了产品的业务需及使用场景以后,产品经理和交互设计师们可以使用低保真原型来较快的设计产品的概貌。产品经理和交互设计师们通过项目早期阶段已经明确了产品的功能需求及业务范围,基本上已经知道了产品需要做什么。根据业务会议上确定的产品方案,首先需要梳理清楚产品的功能结构和信息结构,根据业务需求推导出详细的功能点。好了,通过这些工作产品的战略目标、需求范围、功能结构都已经清楚了。下面就可以开始正式绘制线框图了,线框图又称为低保真原型。
线框图可以帮助我们准确拆分页面、以及每个页面的功能模块及展示信息,确定每个页面元素的界面布局。线框图与草图相比较而言,视觉显示及意图表达上更准确了。线框图的绘制必须借助于原型设计工具了,一般情况下我们可以使用Axure绘制线框图,利用Axure提供了系统元件可以快速完成线框图的绘制。线框图中的元素布局以及功能模块需要无限接近产品上线后的样子。

当然了低保真原型阶段我们不要考虑界面元素的配色以及各功能的交互跳转及动画效果。界面的配色是专业的UI设计师的工作,丰富的交互动作也不宜在这个阶段去详细分析。通常查看低保真原型完成后,需要与需求提出人员、UI设计师、前端工程师、后端工程师以及测试人员进行召开原型设计评审会,根据评审结果,需要对低保真原型进行多轮调整,直至大家达成一致结果,确保能往下推进。低保真原型确定后,UI设计师及开发工程师们可以据此进行项目实施了。
低保真原型使用人群:需求提出人、UI设计师、开发公工程师和测试工程师。
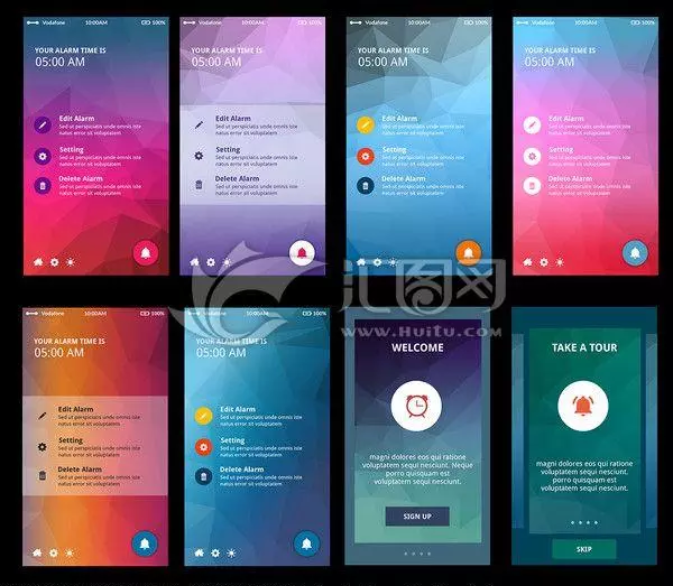
高保真
高保真原型常用于向高层领导进行产品演示或者向投资人演示产品概念,以寻求项目融资。高保真原型又可以成为产品的Demo,除了没有真实的后台数据进行支撑外,几乎可以模拟前端界面的所有功能,完全是一个高仿产品。对于一些非IT科班出身的高层领导、老板及投资人,如果我们希望他们能够尽可能详细的了解产品的功能及业务需求,这个时候低保真原型并不一定使用,因为他们总是能够从低保真原型中找到一些他们不理解的“问题”。因此在这个时候,他们希望看到的是一个无线接近线上产品的高仿Demo,从视觉显示以及交互动作上都和真实产品大致相同。

高保真原型需要在低保真的基础上进行配色,插入真实的图片及icon图标。充分利用Axure中每一类元件的样式及专有的交互属性为原型增加保真度,为相关的元件及页面添加交互事件、配置交互动作。这样从视觉显示及交互设计来看,就是一个完全高仿的Demo原型。
高保真原型使用人群:高层领导、老板、投资人以及其他的重要决策人。
结语
通过上文的讲述,我们现在已经知道了在明确当前的项目阶段及使用人群后,再决定什么样保真度的原型才是最合适的。我们既不能为了简单省事而总是使用草图,也不能一味的追求炫技直接设计高保真原型,而是综合评估上述因素。在通常的工作当中,我们使用最多的是低保真原型,毕竟项目团队的实施人员才是最关心产品原型的人员。低保真原型也能较为准确的阐述项目需求,一些简单的交互跳转及交互效果,行业内的小伙子们一看便知。当然了有些业务规则及交互细节上的效果,还需要配以说明文档,这样才能方便开发及测试人员深刻理解产品需求。
作者:努力拼搏的80后
链接:https://www.jianshu.com/p/710ccf5a02c2
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
 70外贸通_外贸跨境电商运营推广网站
70外贸通_外贸跨境电商运营推广网站 QQ登录
QQ登录






