本文章用dux主题作为案例:
例如:大前端Dux主题安装后导航是默认不带图标,但是dux主题已经集成了Font Awesome图标,我们只需要在导航标签属性上加上对应的CSS样式,就能显示图标了,前提一定是Font Awesome中有的,如果没有的话,会留下一个空白,如果加上CSS样式的导航如下图:

加上CSS样式的导航如下图:

方法如下:
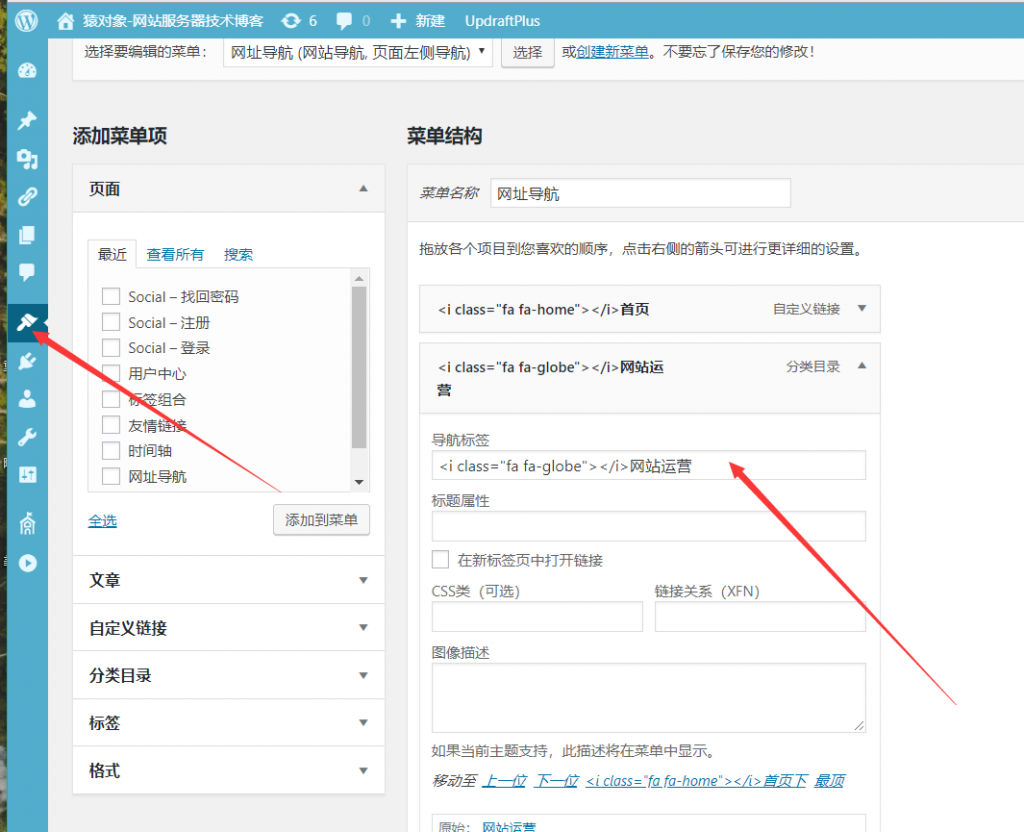
1、登录后台–外观–菜单,在这里面可以设置
2、dux主题内置的字体图标样式:Font Awesome 字体为您提供可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用CSS的样式。FontAwesome是一种带有网页功能的象形文字语言,目前是最新的4.7.0版, 收录了675个图标。并收集在一个集合里。 不需要JavaScript 支持,无限的扩展性,可缩放的矢量图形,每个图标在放大或者缩小的时候看起来都正常。字体是完全开源并且免费的,查看网址:http://www.fontawesome.com.cn/faicons/
3、找到你网站导航图标字体代码 如下图所示图标后面就是英文,代码组合英文为fa fa-home代表字体图标。
4、和下面一样填入菜单即可, Font Awesome 网站上也有类似的调用:

 70外贸通_外贸跨境电商运营推广网站
70外贸通_外贸跨境电商运营推广网站 QQ登录
QQ登录